
<Grid x:Name="LayoutRoot" Background="White">
<StackPanel Background="Gray" Width="400">
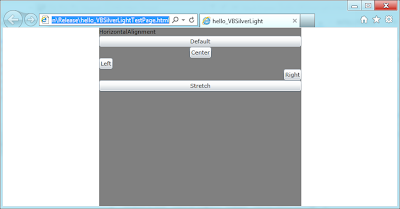
<TextBlock Text="HorizontalAlignment"></TextBlock>
<Button Content="Default"></Button>
<Button HorizontalAlignment="Center" Content="Center"></Button>
<Button HorizontalAlignment="Left" Content="Left"></Button>
<Button HorizontalAlignment="Right" Content="Right"></Button>
<Button HorizontalAlignment="Stretch" Content="Stretch"></Button>
</StackPanel>
</Grid>
No comments:
Post a Comment