- Add a button
With BlankPage.xaml opened. Drag a Button from ToolBox on the Design Panel, place anywhere you want.
With the Button selected, edit in Properties panel to change its Name to "myButton", and change Content under Common to "Click Me".
It can be noticed that <Button> in BlankPage.xaml will be updated accordingly.
- Name the TextBlock
With the TextBlock selected, edit in Properties panel to change its Name to "myText".
- Insert Button click event handler
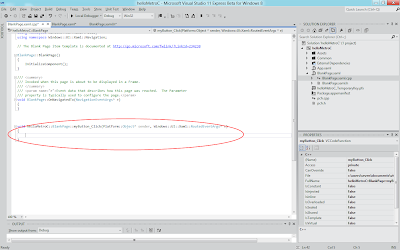
Double click on the Button in Design panel. It will insert Button click event handler, helloMetroC::BlankPage::myButton_Click(), in BlankPage.xaml.cpp automatically.
And Click="myButton_Click" will be added in <Button> in BlankPage.xaml.
<Grid Background="{StaticResource ApplicationPageBackgroundBrush}">
<TextBlock x:Name="myText" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="50" Text="Hello Metro" />
<Button x:Name="myButton" Content="Click Me" HorizontalAlignment="Left" Margin="552,519,0,0" VerticalAlignment="Top" Width="263" Click="myButton_Click"/>
</Grid>
- Add code in Button click event handler
Switch to BlankPage.xaml.cpp, and insert the code in the function helloMetroC::BlankPage::myButton_Click().
void helloMetroC::BlankPage::myButton_Click(Platform::Object^ sender, Windows::UI::Xaml::RoutedEventArgs^ e)
{
myText->Text = "Thanks";
}
- Build and Run
When the application running, click on the Button will make the TextBlock change. That's.





No comments:
Post a Comment