Start Visual Studio Express 2012 RC for Windows 8, New Project..., using template of Visual C# Windows Metro styles, Blank App (XAML), with name of helloMetro_Csharp. OK.
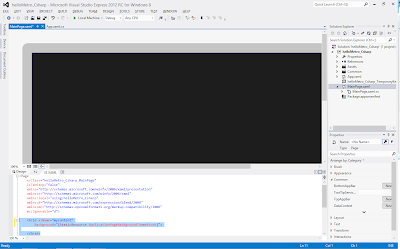
Double click on MainPage.xaml in Solution Explorer to open the XAML defination of the screen. Modify the code to add x:Name="mycontent" for <Grid> element. And save it.
<Grid x:Name="mycontent"
Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
</Grid>
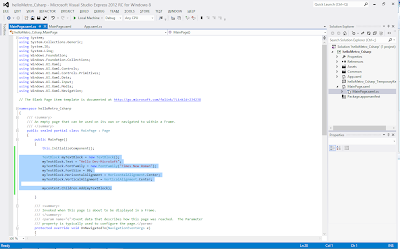
Double click on MainPage.xaml.cs to edit the code behind MainPage.
public MainPage()
{
this.InitializeComponent();
TextBlock myTextBlock = new TextBlock();
myTextBlock.Text = "Hello Dev-MicroSoft";
myTextBlock.FontFamily = new FontFamily("Times New Roman");
myTextBlock.FontSize = 80;
myTextBlock.HorizontalAlignment = HorizontalAlignment.Center;
myTextBlock.VerticalAlignment = VerticalAlignment.Center;
mycontent.Children.Add(myTextBlock);
}
Save and Run it.




No comments:
Post a Comment