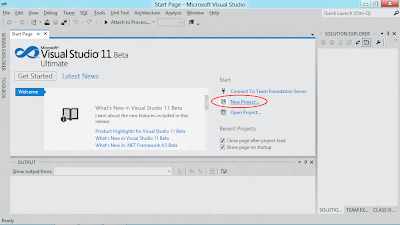
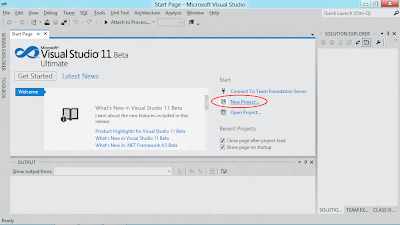
- Click New Project... in start-up page of Microsoft Visual Studio 11 Ultimate Beta.

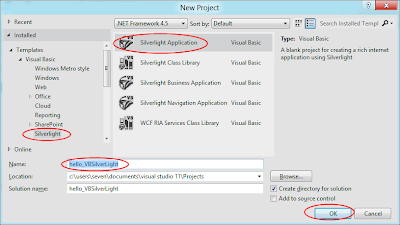
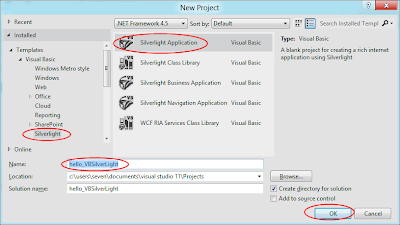
- Select template of Silverlight under Visual Basic, Silverlight Application with name of "hello_VBSilverLight". Click OK.

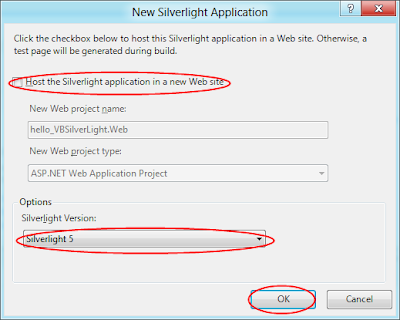
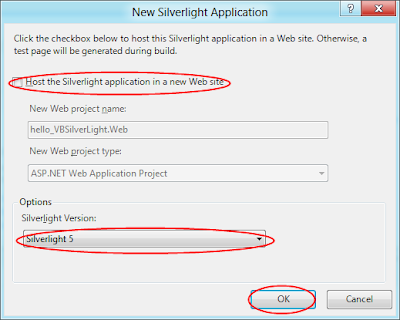
- Uncheck "Host the Silverlight application in a new Web site", select Silverlight Version of Silverlight 5, click OK.

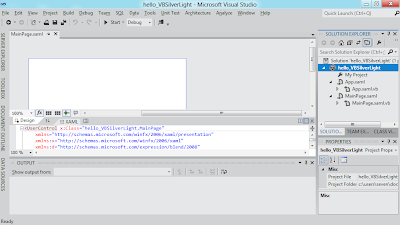
- The application wizard will generate the start-up project for you.

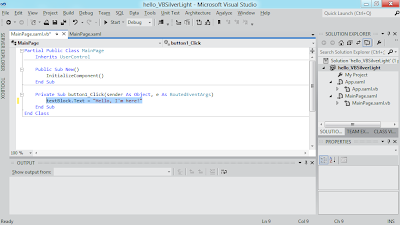
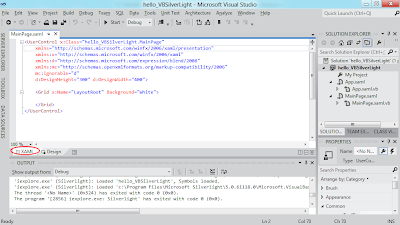
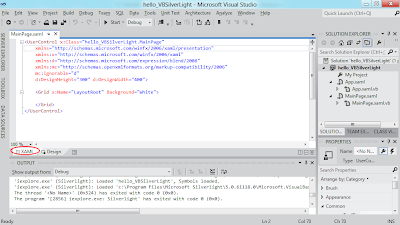
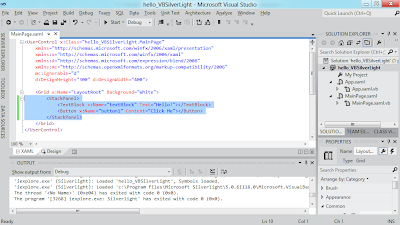
- Edit MainPage.xaml in XAML view - double click on the XAML tab to open XAML editor, we are going to insert something using XAML manually, instead of using graphical Design tool.

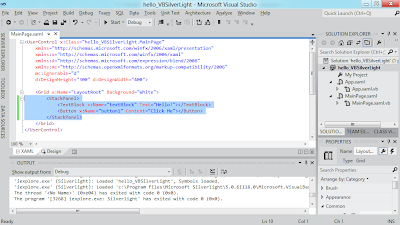
- Type in something inside the <Grid> element:
<UserControl x:Class="hello_VBSilverLight.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<StackPanel>
<TextBlock x:Name="textBlock" Text="Hello!"></TextBlock>
<Button x:Name="button1" Content="Click Me"></Button>
</StackPanel>
</Grid>
</UserControl>

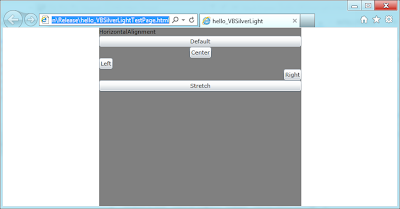
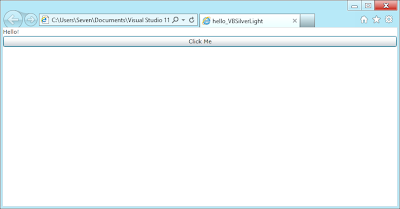
- Now, click the "Start" button. A browser will open and load your Hello World Silver 5 application.

Next:
-
Silverlight 5/Visual Basic: Add event handling code